使用Rust与WASM画三角形
概念
WASM是一种二进制格式,我们可以将一些语言编译为这种格式,使得代码可以在浏览器中运行
与Typescript转JavaScript不同,WASM是一种编译好的二进制,性能会比那些“编一句运行一句的代码”性能好
WASM最初是为了C/C++设计的,但也很适合使用Rust,如果你是一个Rust信徒,这套逻辑很适合你
环境安装
Windows 11 + Winget
winget install node.js |
下载wasm-pack:[链接](wasm-pack (rustwasm.github.io))
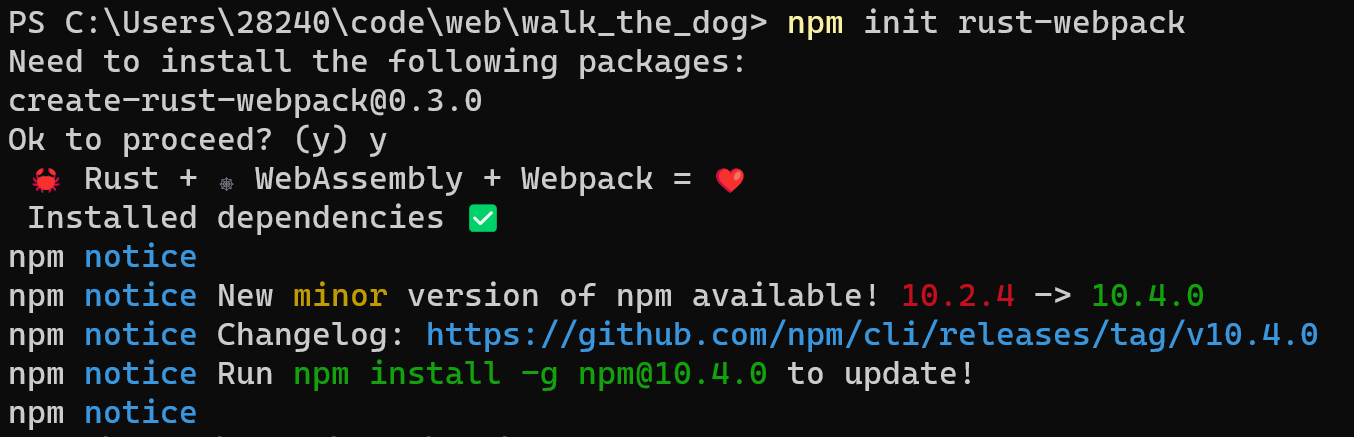
项目初始化
npm init rust-webpack |

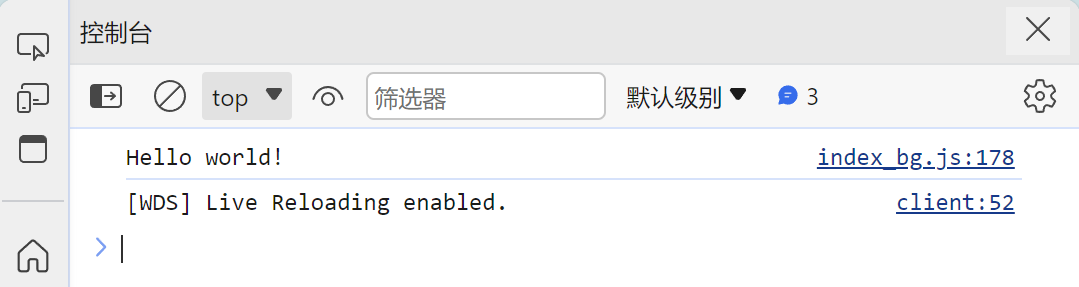
此时会自动弹出一个网页,按F12可以发现,控制台输出了Hello World!

绘制三角形
在static/index.html中添加一个canvas
<body> |
在Cargo.toml中添加web-sys依赖
[dependencies.web-sys] |
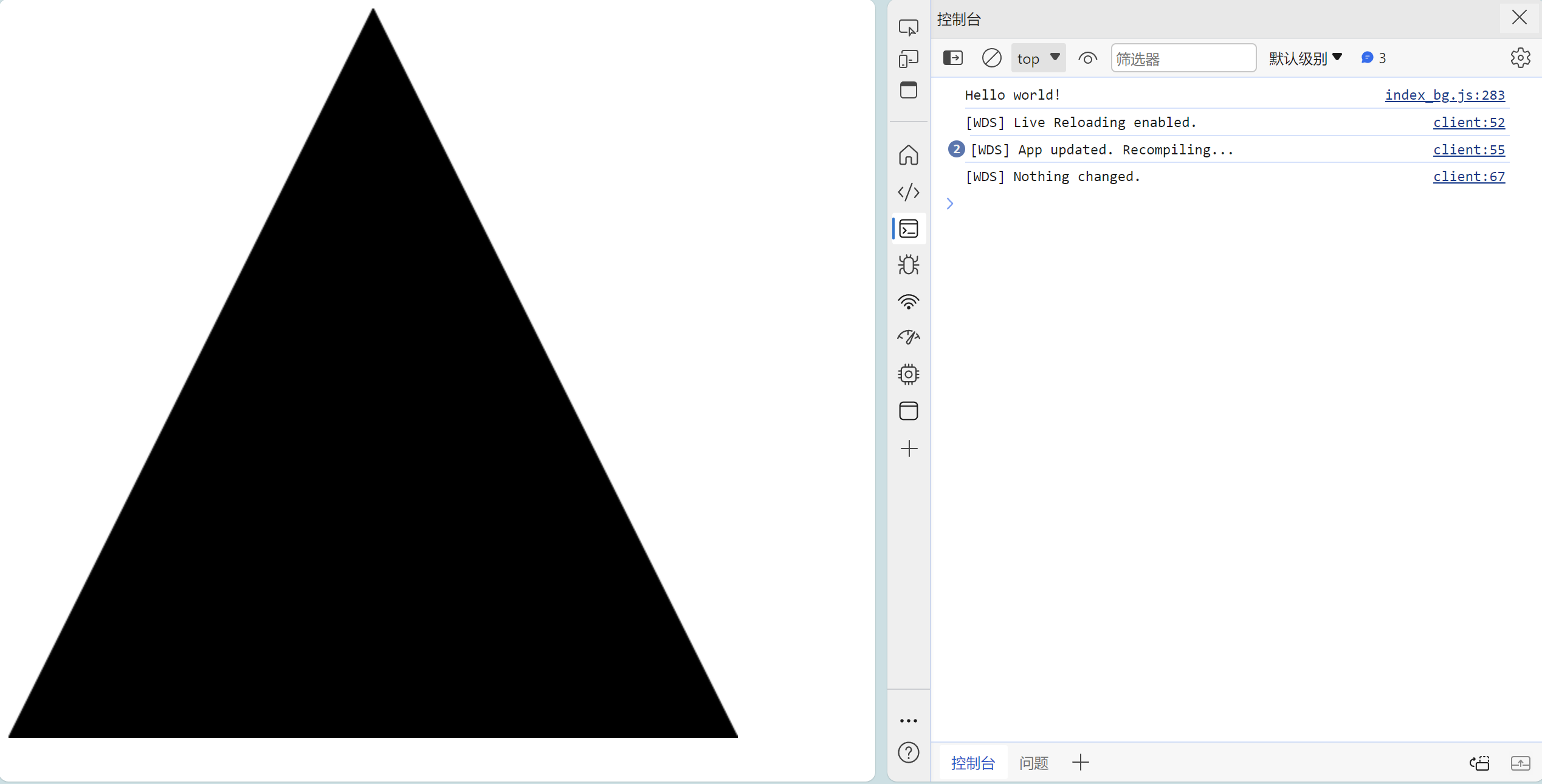
在src/lib.rs中添加绘制命令
wasm_bindgen会export main_js,以便JavaScript调用
#[wasm_bindgen(start)] |
保存代码,即可触发热更(前端就是好啊)

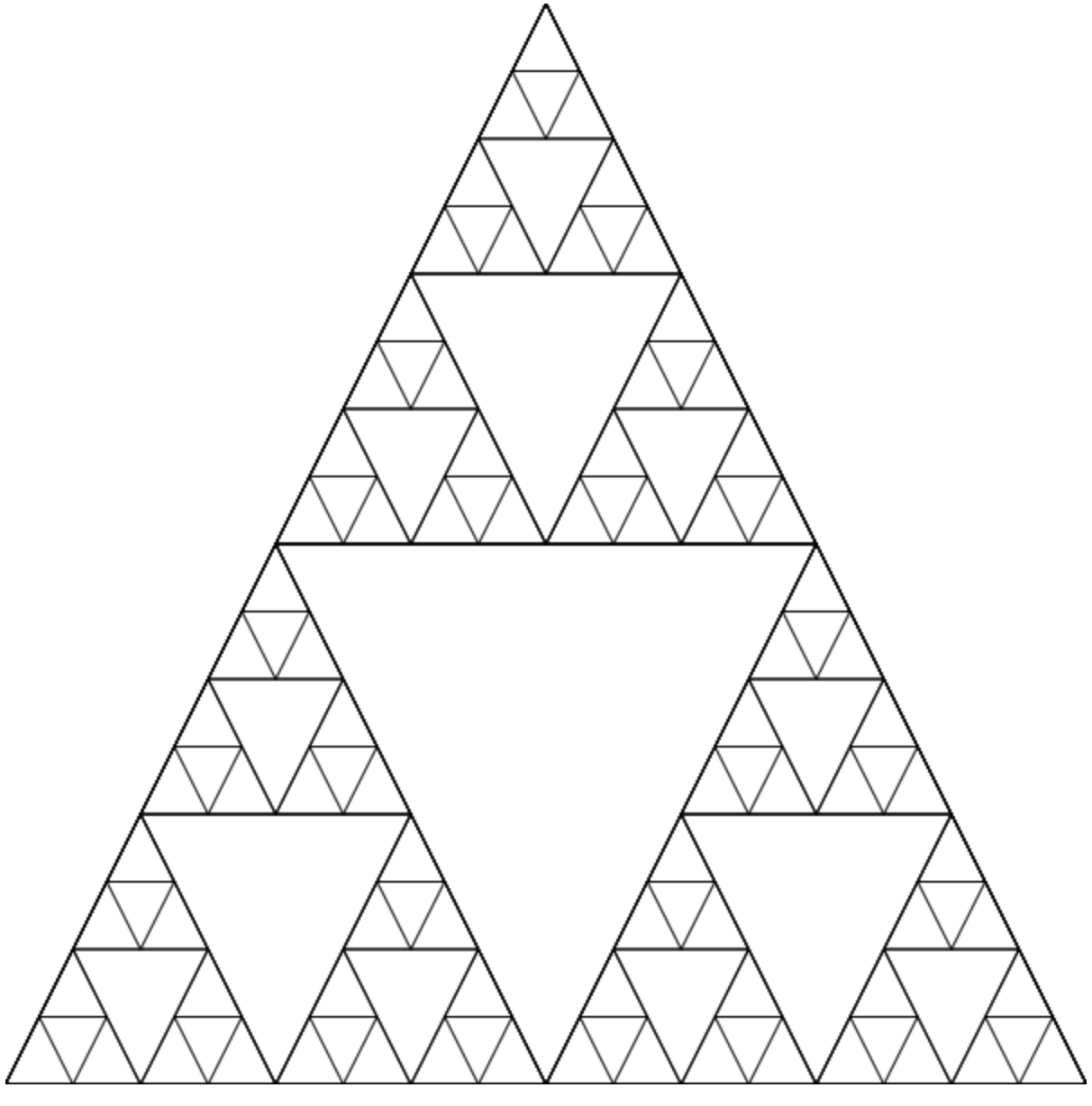
绘制分形体
添加分形体代码
fn draw_triangle(context: &web_sys::CanvasRenderingContext2d, points: [(f64, f64); 3]) { |
删去之前所有绘制内容,改为sierpinski
|